「AFFINGERに標準搭載されたヘッダーデザインを紹介」ではAFFINGERに標準装備されている数種類のヘッダーデザインについて紹介しました。ここではその中の"背景が固定され手前の画像が動くヘッダー"の設定方法をご紹介します。
AFFINGERの公式販売サイト(STINGER STORE)でも使われているヘッダーのデザインですね。
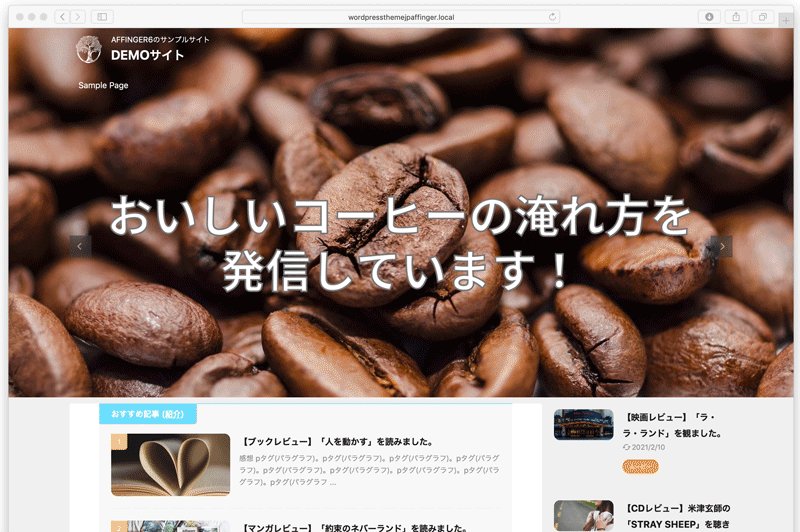
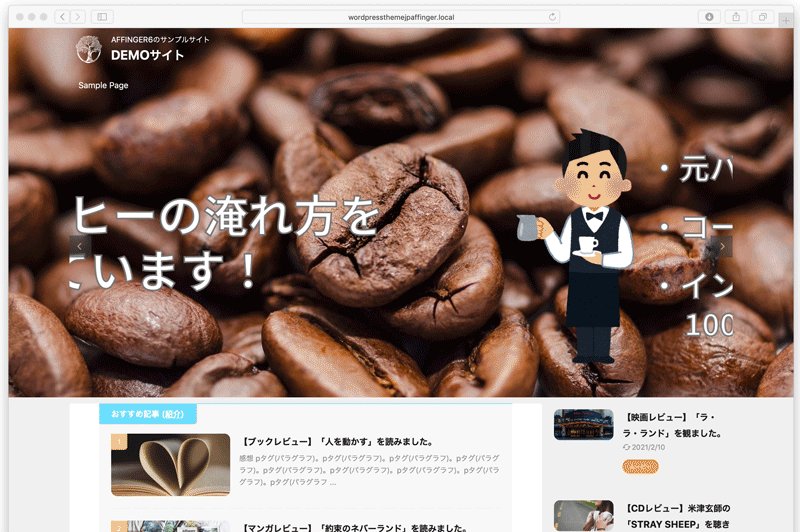
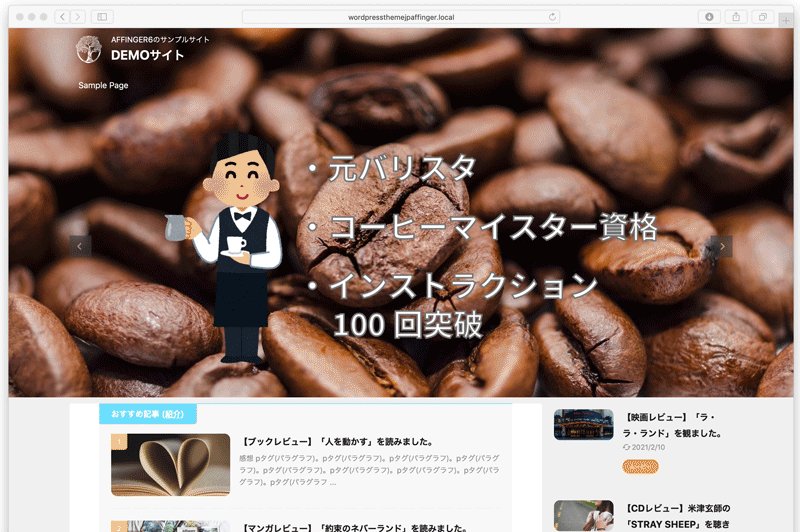
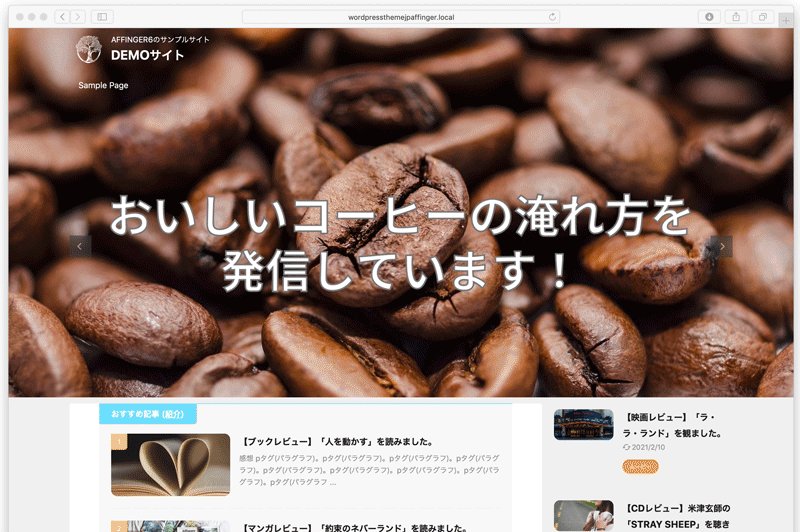
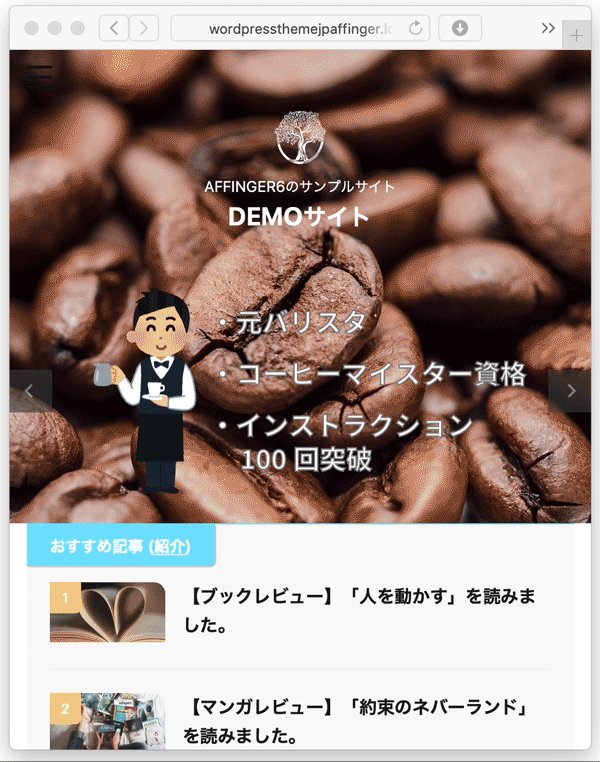
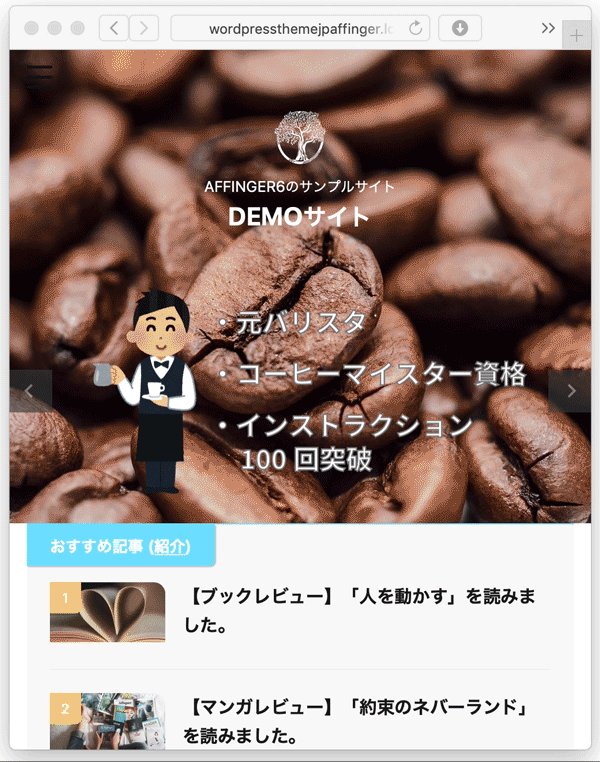
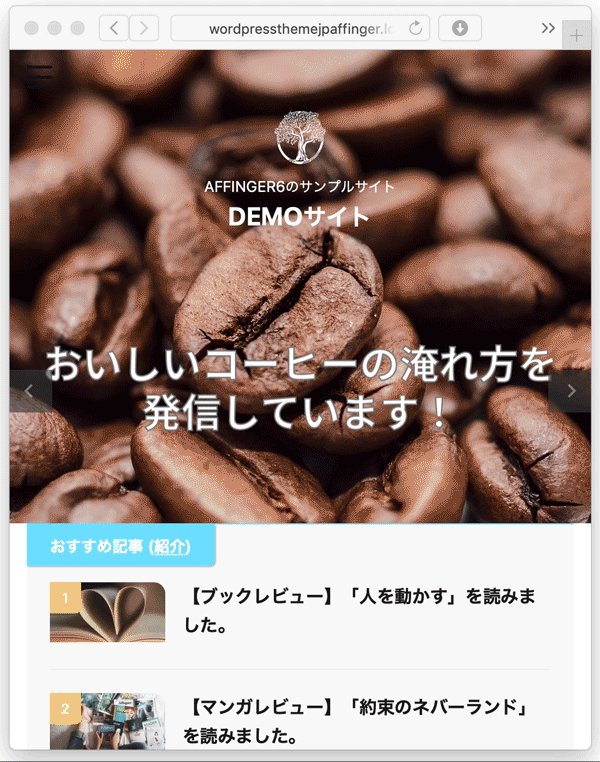
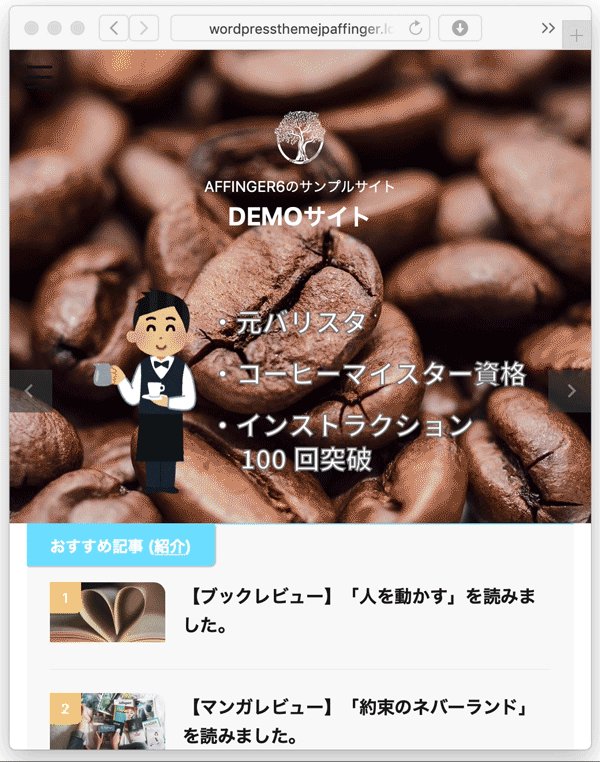
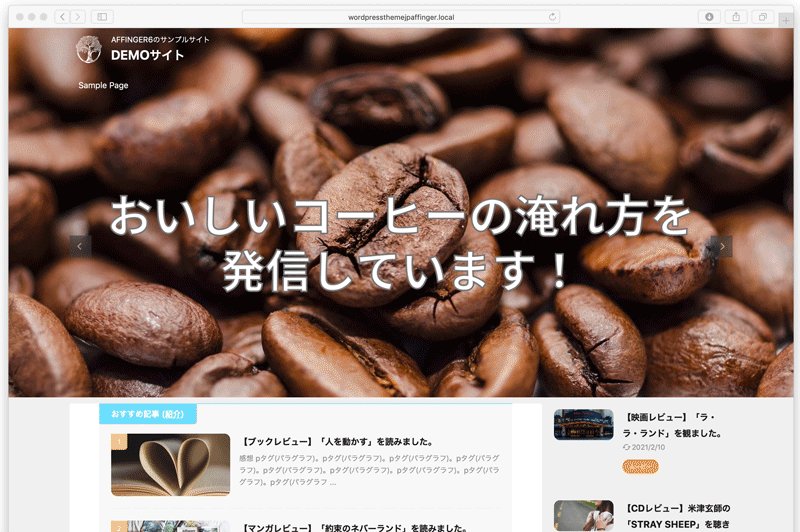
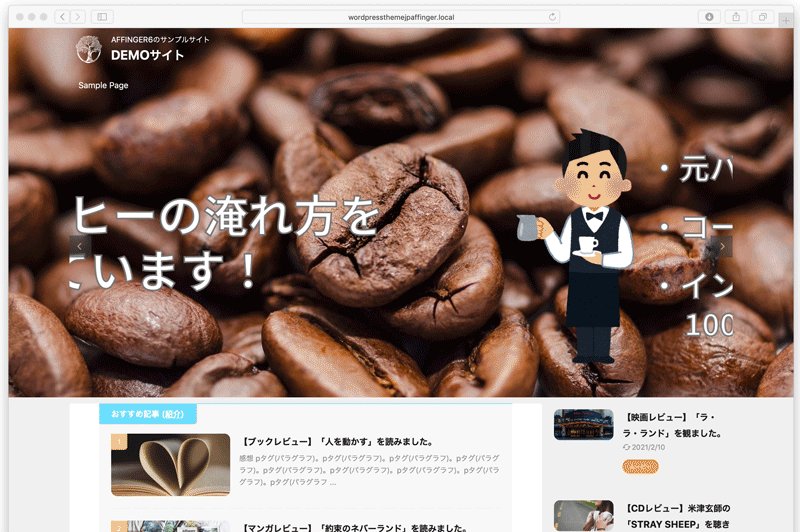
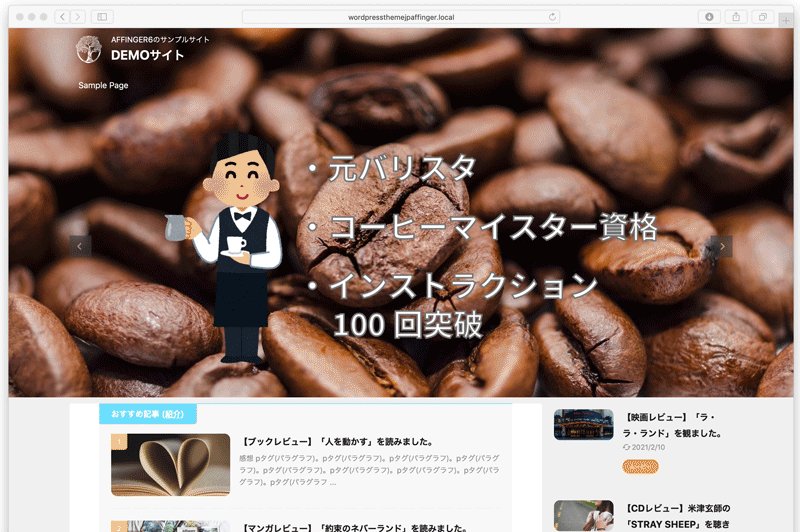
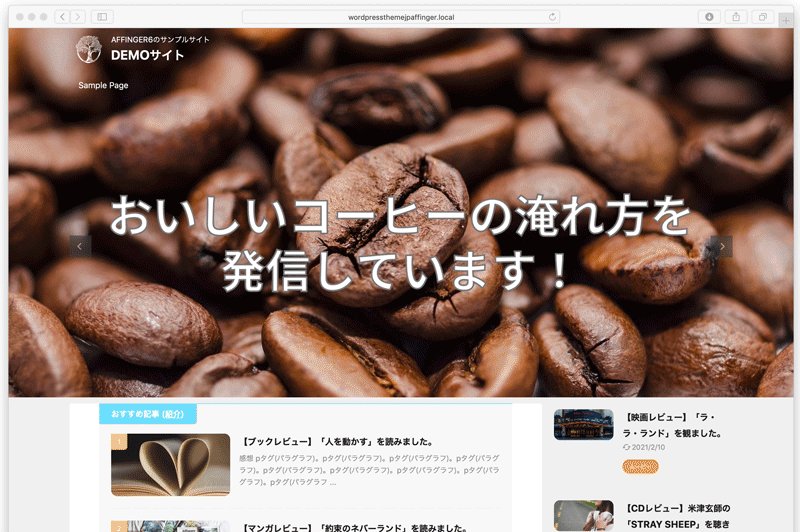
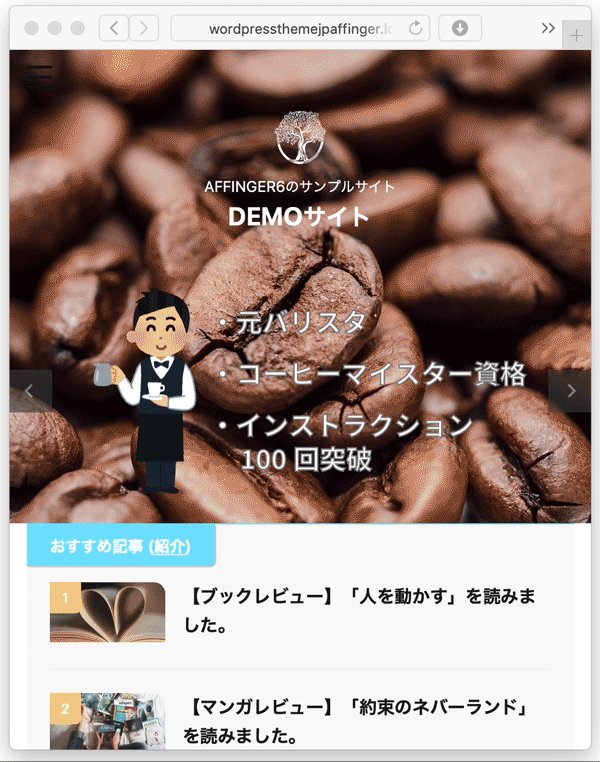
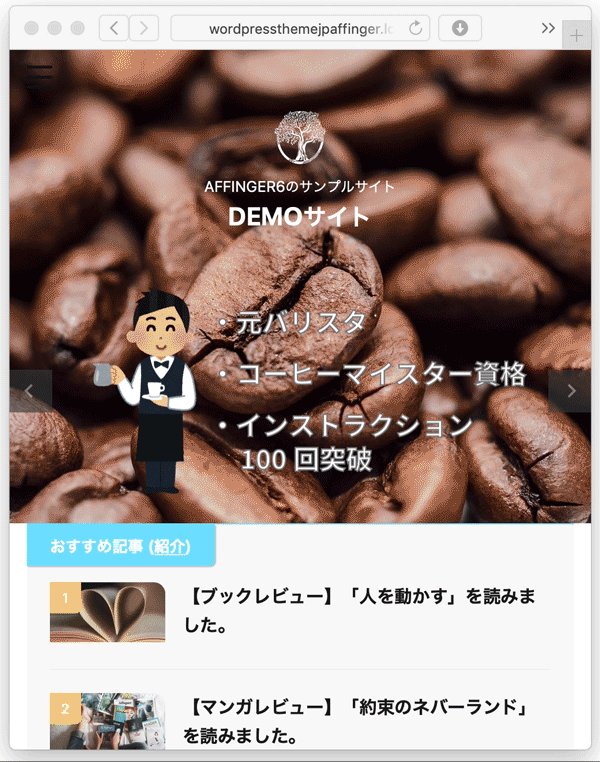
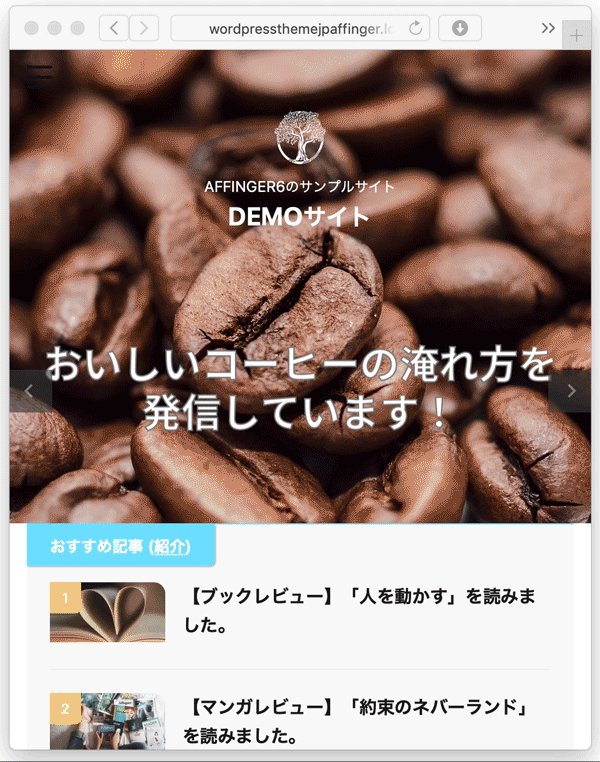
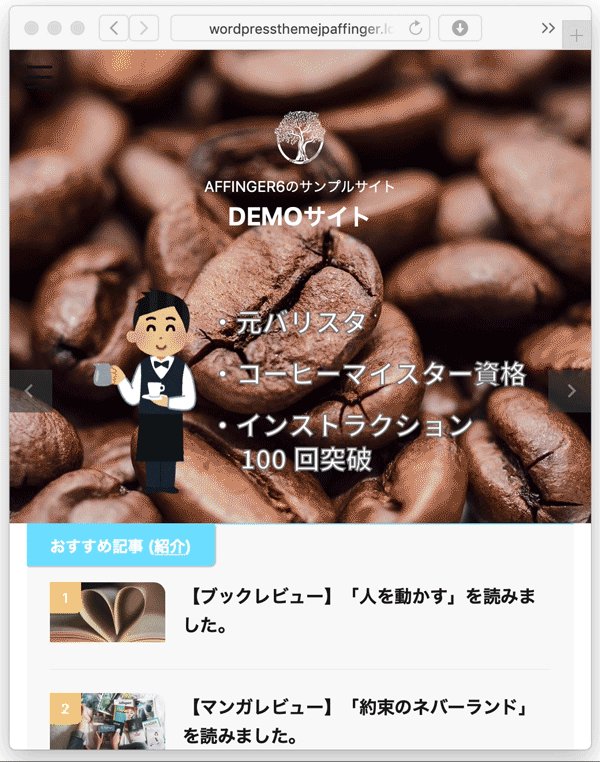
完成系はこんな感じです。
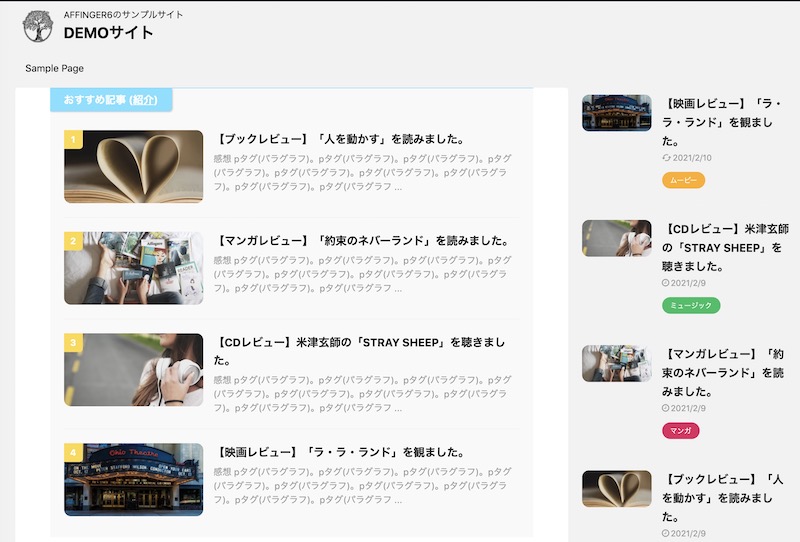
\ ビフォー /

\ ビフォー /

\ アフター /

\ アフター /

背景を固定して手前の画像をスライドさせるヘッダー画像の設定方法
さっそく設定方法を解説していきます。順番としては手前のスライドを表示させ、そのあと背景を設定します。
注意:透過画像(png)が必要になります。イラレ等の画像編集ソフトを持っているか、Canvaだったら有料会員の機能が必要になってきます。
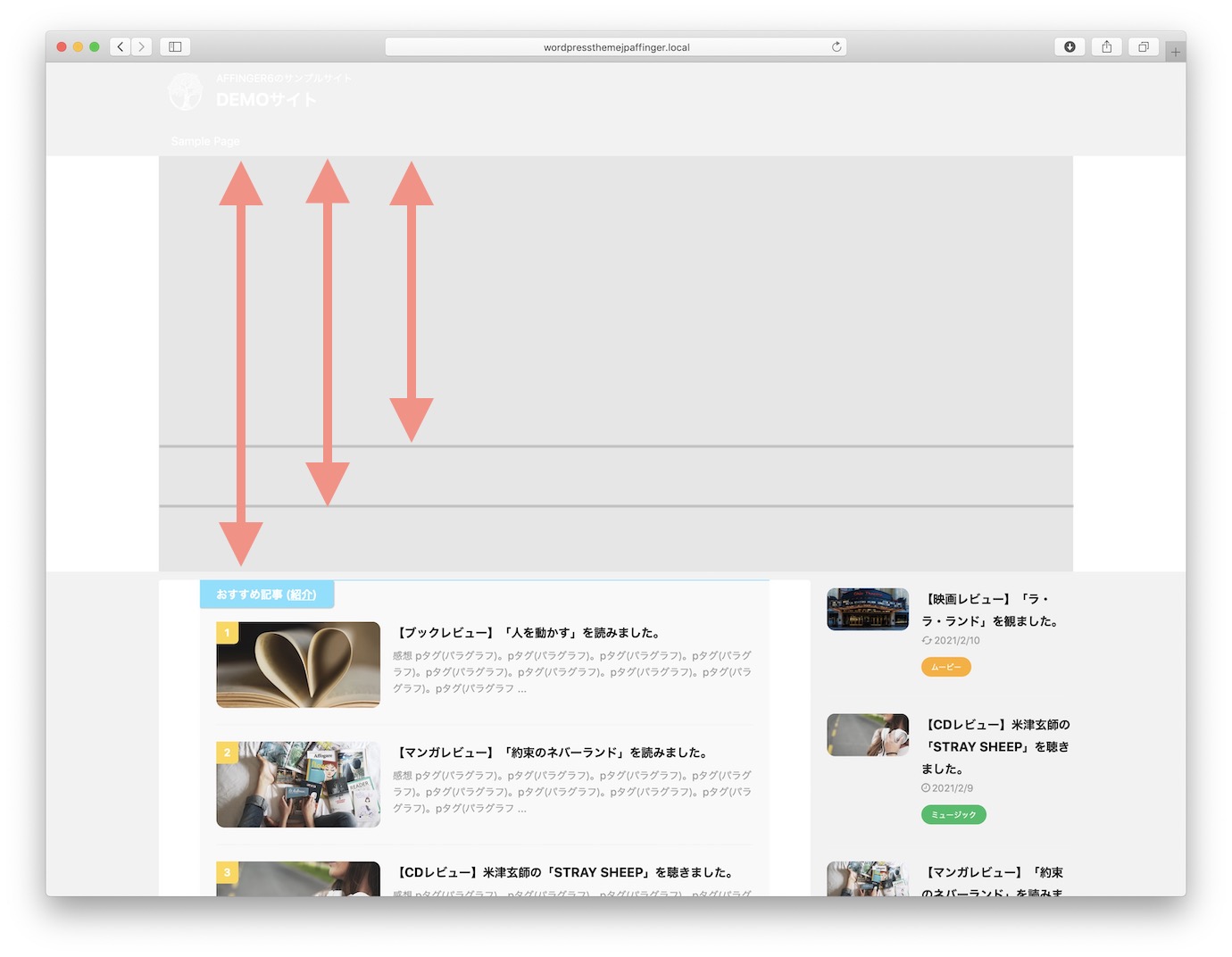
画像を表示するエリアのサイズを決める

まず、ヘッダーに表示する画像の大きさを決めまましょう。
デフォルトのサイズは幅が2200px、縦が500pxになっています("2200px × 500px")が、これが窮屈だと思ったら縦の長さを広げます。横幅はそのままで大丈夫。
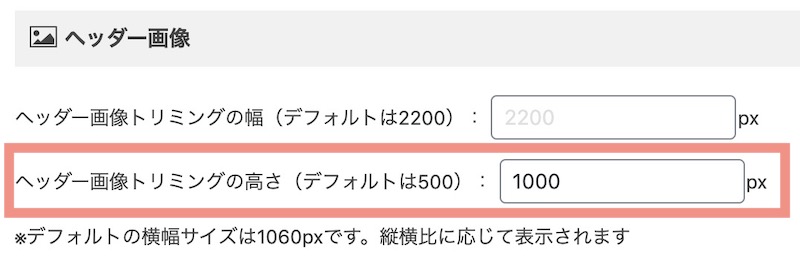
画像のサイズは【AFFINGER管理】の【ヘッダー画像】の項目で変更できます。
"ヘッダー画像トリミングの高さ"に数値を入れて変更します。600px、700px、800px、900px、1000pxといろいろお試しください。
サイズが決まったらメモしておきましょう。ここでは1000pxでやっていきます。

png形式の画像を準備する


画像のサイズが決まったら今度はそのサイズの画像を準備していきます。上のような背景が透明なpng形式の画像です。サイズは2200px × 1000px。画像形式は必ずpng形式にしてください!
先に述べたように、この形式の画像を作るのはちょっと手間がかかります。イラレ等の画像編集ソフトを持っている or Canvaだったら有料会員の機能が必要になってきます。
画像の作成
画像編集ソフトを起動→先ほどのサイズの新規画像を作成→そこにイラストや文字を配置→最後にpng形式で保存。
画像をアップロード
できあがった画像をサイトにアップロードします。アップロード画面へ行きましょう。
"新規画像を追加" > "選択して切り抜く" > "切り抜かない"で画像をアップロードしてください。残りの画像も同じようにアップロードします。最後に"公開"を押します。
スライド機能をオンに
画像をアップロードしただけではスライドしないのでスライド機能をオンにします。"画像スライドショー設定"の項目へ移動しましょう。
"ヘッダー画像をスライドショーで表示する"にチェックを入れます。"Save"ボタンを押して保存しましょう。これで画像がスライドするようになったと思います。
背景を設置
ここまで来たらもう少しです。最後に背景を設置しましょう。
フリー素材サービス等から背景になる画像を探します。手前の画像を邪魔しないような背景が望ましいと思います。今回はフリー素材サービスpixabayよりこちらの画像をお借りしてきました。(ちなみにサイズは "1920px ×952px" です。)
この画像をサイトにアップロードします。アップロード画面へ移動します。
"画像を選択"よりさきほどの画像をアップロードします。同時に"背景画像を繰り返さない"、"背景画像を幅100%のレスポンシブにする"二つにチェックを入れて"公開"ボタンを押しましょう。
うまくいけばここで完成です。
※このように背景が隠れている場合はすでに他の色設定がなされている状態です。色設定を一つずつ外していきましょう。背景を透明にします。

それぞれの場所へ行き色の項目を空白に"ブランク"にしていきます。欄に入っている文字列を消してください。

全て取り除き"公開"ボタンを押したら完成です。
完成!


以上、"背景が固定され手前の画像が動くヘッダー"の設定方法の解説でした。
NEXT:ロゴ部分の設定はこちら
